
เนื่องจากในเมืองไทยไม่ค่อยมีโฮสต์ที่รองรับ Node.js ดังนั้นวันนี้ผมจะมาสอนวิธีการติดตั้งแอปที่เขียนด้วย Node.js ด้วยโปรแกรม Ajenti บนโฮสต์ของตัวเองกันครับกันครับ
##ติดตั้ง Ajenti ก่อนอื่นเลยเราต้องมี VPS(Virtual Private Server) กันก่อน ซึ่งผมเลือกใช้งาน VPS ของ Digital Ocean

หลังจากสร้าง VPS เรียบร้อยให้เราต่อเข้า VPS ด้วย SSH ครับ แล้วติดตั้ง Ajenti โดยใช้คำสั่ง (สำหรับ Ubuntu เท่านั้น)
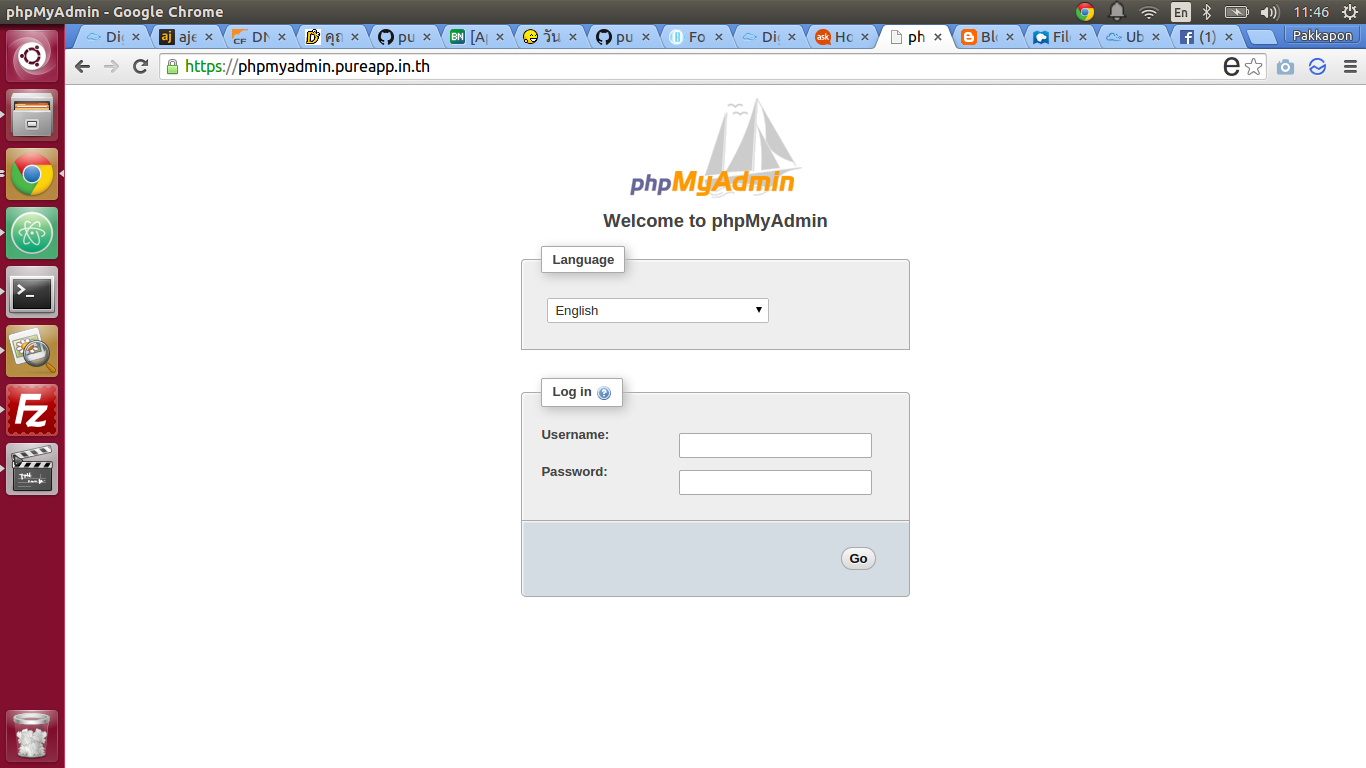
wget -O- https://raw.github.com/Eugeny/ajenti/master/scripts/install-ubuntu.sh | sudo shเสร็จแล้วลองเข้าไปที่ https://ไอพีเซิฟ:8000 แล้วต้องพบหน้า login แบบนี้ ชื่อผู้ใช้ คือ root รหัสผ่านคือ admin

ทำการติดตั้ง plugin ajenti V ด้วยคำสั่ง
apt-get install ajenti-v ajenti-v-nginx ajenti-v-mysql ajenti-v-php-fpm ajenti-v-nodejs php5-mysql nodejs npmทำการ symlink node.js ด้วยคำสั่ง
ln -s "$(which nodejs)" /usr/bin/nodeจากทำการ restart ระบบ ajenti ด้วยคำสั่ง
service ajenti restartหากทุกอย่างถูกต้องเมื่อ login เข้าหน้าเว็บ ajenti จะพบกับ แท็บ websites ด้านซ้าย

##ติดตั้ง PHPmyadmin ต่อไปทำการติดตั้ง phpmyadmin
ให้กดที่แถบ Websites
ให้ตั้งค่าเว็บแบบนี้

หลังจากนั้นให้ใช้คำสั่ง
cd /srvแล้ว download phpmyadmin จากคำสั่ง
wget http://ncu.dl.sourceforge.net/project/phpmyadmin/phpMyAdmin/4.4.0/phpMyAdmin-4.4.0-all-languages.zipแล้ว download ตัว unzip จากคำสั่ง
apt-get install unzipคลาย zip ด้วยคำสั่ง
unzip phpMyAdmin-4.4.0-all-languages.zipเปลี่ยนชื่อโฟลเดอร์ด้วยคำสั่ง
mv phpMyAdmin-4.4.0-all-languages phpmyadminจากนั้นทำการเข้าไปในโฟลเดอร์ phpmyadmin ด้วยคำสั่ง
cd phpmyadminเปลี่ยนชื่อไฟล์ config.sample.inc.php เป็น config.inc.php
mv config.sample.inc.php config.inc.phpแก้ไฟล์ config.inc.php ด้วยคำสั่ง
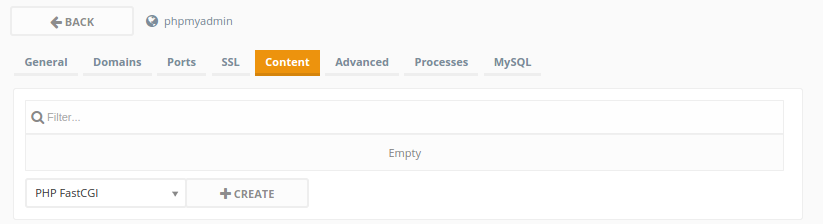
nano config.inc.phpจากนั้นแก้บรรทัด $cfg[‘blowfish_secret’] = ‘ โดยให้เติมรหัสผ่านสำหรับการ auth cookie ขึ้นมาใหม่เอง เช่น $cfg[‘blowfish_secret’] = ‘123456’ และหากคุณใช้ SSL (เช่นผมใช้ของ cloudflare) ให้ใส่บรรทัดนี้เพิ่มไปด้วย $cfg[‘ForceSSL’] = true; จากนั้น กด Ctrl+X แล้วกด Y เพื่อบันทึก แล้วกดแถบ content แล้วกด create ตัว PHP FastCGI

เมื่อได้ตามภาพแล้วกด Apply Change

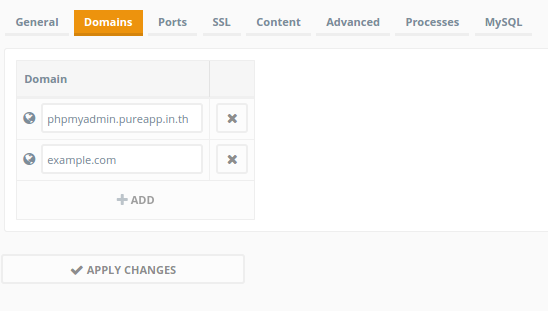
ไปที่ แท็บ domain ให้เพิ่ม โดเมนที่ จะแสดง phpmyadmin แล้วกด apply change

จากนั้นไปที่บริการ DNS ของท่านแล้วชี้ A record มาที่โดเมนของ vps

ถ้าเข้าได้แสดงว่าการติดตั้งเรียบร้อย

##ติดตั้งแอป Node.js
กดแถบ website แล้ว เพิ่ม เว็บใหม่ตามนี้ (สมมติว่าชือ news ครับ)

กดแถบ content ให้ create Node.js ครับ

ตั้งค่าตามนี้โดย Script HTTP port คือ port ที่ทำการ listen ไว้ใน Node.JS Script name คือชื่อไฟล์ Node.js ที่วางไว้บริเวณโฟลเดอร์ของเว็บ (/srv/news/)

นี่คือ script ใน server.js นะครับ
var app = require('express')();
var server_port = 3000;
var server_ip_address = '127.0.0.1';
app.get("*",function(req,res){
res.status(200).send("Hello world with Node.js");
});
app.listen(server_port, server_ip_address, function(){
console.log("Listening on " + server_ip_address + ", server_port " + server_port);
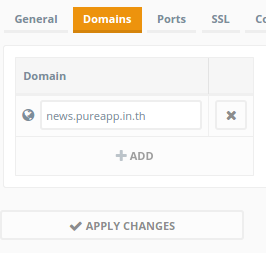
});จากนั้นตั้งค่า ในแถบ domain

ทำการตั้ง DNS ให้ชี้มาที่ VPS

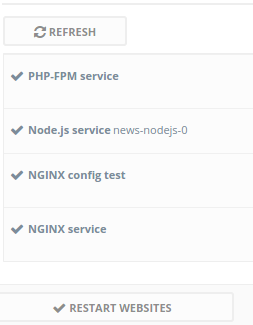
กดปุ่ม restart website ที่แถบ websites จะมีคำว่า Node.js service ขึ้นมา

ลองเข้าไปที่ Url ของเว็บไซต์ดูครับ ซึ่งในที่ผมทำนี้คือ https://news.pureapp.in.th

เท่านี้คุณก็จะสามารถลง node.js บน vps ของคุณเองได้แล้ว