ถ้าผมพูดถึง Bootstrap หลายคนอาจไม่เคยได้ยินชื่อ แต่ถ้าผมพูดดถึง บริษัทที่สร้างมันขึ้นทุกคุณต้องอ๋อ ทันที เพราะ Bootstrap สร้างโดย Twitter มันก็เหมือนเราเอาชิ้นส่วนหนึ่งของทวิตเตอร์มาติดบนบล็อกเรานั่นเอง ลองไปดูหน้าตาองค์ประกอบของทวิตเตอร์ ครับ แล้วเอามาใช้กับบล็อกเราได้เลย (แม้ว่าหน้าตาของทวิตเตอร์จะต่างกันออกไปนิดหน่อยเพื่อความไม่โหล นะครับ)
เรามาติดตั้ง bootstrap ลงบล็อกของเรากันก่อนนะครับ
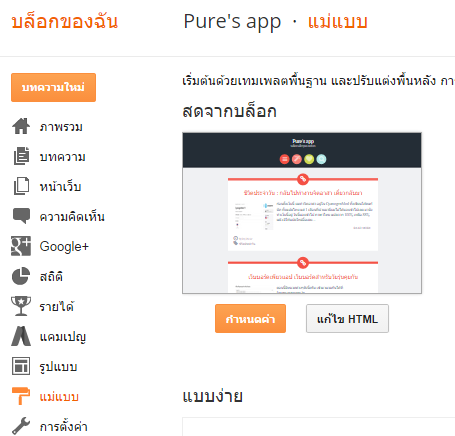
ก่อนอื่นเลยไปที่แม่แบบ แล้วกดแก้ไข HTML ครับ
<link href='//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css' rel='stylesheet'/>
ไปวางเหนือ jQuery จากตอนที่แล้วนะครับ เนื่องจาก bootstrap จะทำงานได้สมบูรณ์จำเป็นต้องใช้ jQuery ร่วมด้วยครับ
และคัดลอกคำสั่ง
<script src='http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'/>
วางไว้ใต้ jQuery ครับ เนื่องจากคำสั่งนี้ต้องรอใช้งานหลังจาก jQuery เสร็จครับ
เสร็จแล้วก็กด บันทึกได้เลยนะครับ
มาลองสร้างลิงค์กันครับ
ถ้าผมจะพิมพ์ลิงค์ไปหน้าแรกแอปผม เดิมจะพิมพ์แบบนี้
<a href='https://www.pureapp.in.th' target="_blank">คลิกสิ</a>
ได้ผลลัพธ์
แต่พอใช้ bootstrap ผมลองปรับโค้ดนิดหน่อยดังนี้
<a href='https://www.pureapp.in.th' target="_blank" class="btn btn-default">คลิกสิ</a>
ได้ผลลัพธ์
นอกจากนี้ bootstrap ยังมีลูกเล่นที่หน้าสนใจอีกมากมาย (ผมจะสอนเพิ่มวันหลัง) ส่วนท่านที่สนใจศึกษาด้วยตัวเองสามารถ ไปศึกษาได้ที่ http://www.getbootstrap.com/
ขอให้สนุกครับ ;)