
ในการใช้งาน Jekyll เราจำเป็นต้องมีเครื่องมือเพื่อที่จะใช้งาน Jekyll โดยประกอบด้วยเครื่องมือต่างๆ โดยผมจะทำการเขียน Jekyll บน Windows ซึ่งสิ่งที่ผมจะใช้งานมีดังนี้
หมายเหตุ: หากท่านยังไม่รู้จักว่า Jekyll คืออะไรท่านสามารถอ่านที่ผมได้แนะนำไว้ได้ที่นี่
##เครื่องมือที่ใช้งาน
- Editor ในที่นี้ผมแนะนำ atom (https://atom.io) และนี้คือหน้าตาของ atom.io ที่ผมใช้

- เบราว์เซอร์ดีๆซักตัว ซึ่งถูกใจผมสุดตอนนี้คงหนีไม่พ้น Google Chrome

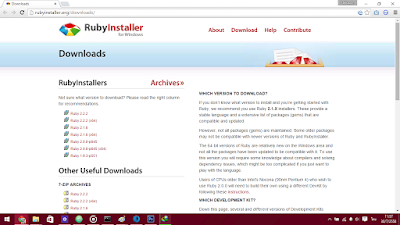
- Ruby เนื่องจาก Jekyll นั้นถูกพัฒนาขึ้นมาด้วย Ruby เราจึงต้องใช้ Ruby ในการรันมัน ซึ่งเราสามารถดาวน์โหลด Ruby ได้ทาง http://rubyinstaller.org/downloads/ โดยเลือกให้ตรงกับ bit ของ windows ที่ท่านใช้งาน

##ขั้นตอนการติดตั้ง Jekyll
เริ่มมาจากการติดตั้ง Ruby ที่ได้ทำการโหลดมาโดยทำการ double click เปิดไฟล์ จากนั้นจะมี dialog ขึ้มาให้เลือกภาษา ให้เราเลือกภาษาที่ใช้เป็น English แล้วกด OK ครับ

หน้า license ให้เรากด accept แล้วกด Next ไป เพื่อเป็นการยืนยันว่าเรายอมรับข้อตกลงในการใช้ ruby ครับ

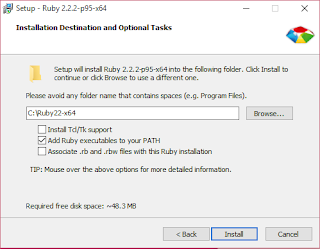
จากนั้นให้เราเลือก add ruby execute able to path เพื่อให้เราสามารถสั่งใช้ ruby จาก command prompt ได้ จากนั้นจึงกด install

แม้จะปรากฏหน้าต่างว่าเสร็จแล้ว (แบบในภาพ) ก็อย่าพึ่งรีบดีใจ การติดตั้ง Ruby ยังไม่เสร็จสิ้นเพียงเท่านี้

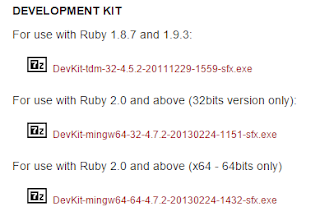
ที่หน้า http://rubyinstaller.org/downloads/ จะมี development kit ให้ท่านทำการดาวน์โหลดมาเพื่อติดตั้งด้วย

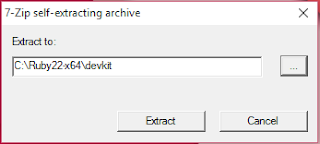
เมื่อเปิดไฟล์ติดตั้งของ development kit ขึ้นมาแล้ว มันจะให้เลือกที่อยู่ไฟล์ในการติดตั้ง ผมขอเลือกเป็นที่อยู่ในการติดตั้ง ruby/devkit (ตามภาพ) นะครับ

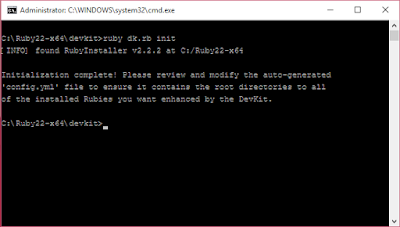
จากนั้นไปที่โฟลเดอร์ที่ได้ทำการแตกไฟล์ development kit ไว้ ทำการรัน command prompt เป็น admin แล้วใช้คำสั่งว่า ruby dk.rb init

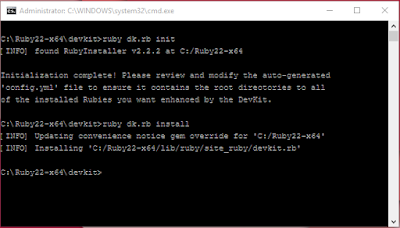
จากจึงใช้คำสั่ง ruby dk.rb install เพื่อติดตั้ง development kit ให้พร้อมใช้งาน

จากนั้นผมจะให้ command prompt กลับไปที่หน้าจอ (C:\user\pakkapon\desktop) เพื่อทำการติดตั้ง jekyll ด้วยคำสั่ง gem install jekyll โดยเมื่อสำเร็จแล้วจะขึ้นประมาณนี้

หลังจากนั้นลองสร้างไซต์ของ jekyll ใหม่ด้วยคำสั่ง jekyll new ชื่อไซต์ อย่างผมจะสร้างไซต์ชื่อ hello ขึ้นมา ก็จะใช้คำสั่งดังภาพ

แล้วก็มีโฟลเดอร์ที่เป็นชื่อเว็บไซต์ปรากฏขึ้นมา ภายในมีข้อมูลของเว็บไซต์ ที่เราจะเขียนในลำดับถัดไปบรรจุอยู่

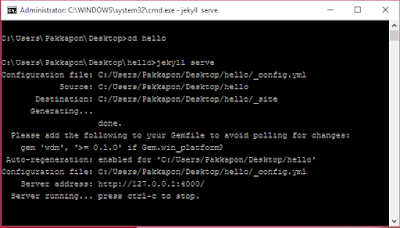
จากนั้นให้ใช้ command prompt ทำการ cd เข้าไปในโฟลเดอร์เรา แล้วสั่ง jekyll serve เพื่อให้ทำการแปลงโค้ดให้กลายเป็น html แล้วนำมาแสดงผล โดยรอจนกระทั่งขึ้นคำว่า server runing (แบบในภาพ)

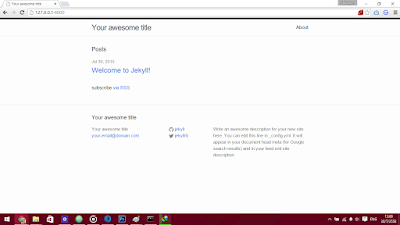
หลังจากนั้นให้เข้าไปที่ Server address: ที่ปรากฏขึ้น (ในภาพเป็น http://127.0.0.1:4000/) จะปรากฏหน้าเว็บที่สร้างด้วย jekyll ขึ้นมา

ก็เป็นอันว่าผมขอจบโพสนี้ลงที่ตรงนี้แล้วกันแล้วครั้งหน้าผมจะมาต่อวิธีการเขียน config และโพสต่างๆของ Jekyll นะครับ