ต่อจากตอนที่แล้วเรารู้จักกับ คำสั่ง <a></a> และ <img></img> วันนี้เราจึงมาเรียนคำสั่ง html กันต่ออีกสักนิดหน่อย เพื่อให้สามารถใช้ Jquery ได้หลากหลายขึ้นครับต้องรู้จักคำสั่งต่อไปนี้ก่อนนะครับ
<scirpt></script> คือ คำสั่งที่ใช้เขียน javascript ระหว่าง <script> กับ </script> ครับ
<div></div> ลักษณะการทำงานคล้ายกล่องครับ อะไรที่อยู่ระหว่าง <div> กับ </div> ก็จะถือว่าอยู่ในกล่องนั้นทันที โดยเมื่อเรานำกล่องนั้นไปซ่อน มันก็จะซ่อนของในกล่องด้วยทันที โดย <div> นี้ มีแอตทริบิวต์ที่น่าสนใจ 2 อย่างครับเพื่อใช้ในการอ้างอิง
อย่างแรกคือ id เจ้า id นี้ถ้าเปรียนเป็นคนก็คือชื่อนั่นเองครับ
อย่างที่สองคือ class โดย class นี้ถ้าเทียบเป็นคนก็คือนามสกุลครับ
พอเรามีความรู้เกี่ยวกับสองอย่างนี้แล้วครับต่อไป เราก็มาทำความรู้จักกับ jQuery กันครับ
jQuery คือ ชุดคำสั่ง javascript ที่ถูกพัฒนาให้ใช้งานง่ายครับ (จริง javascript ใช้งานยากกว่านี้ครับ)
โดยเราสามารถทำการติดตั้ง jQuery เข้ามาในบล็อกของเราได้ดังนี้ครับ
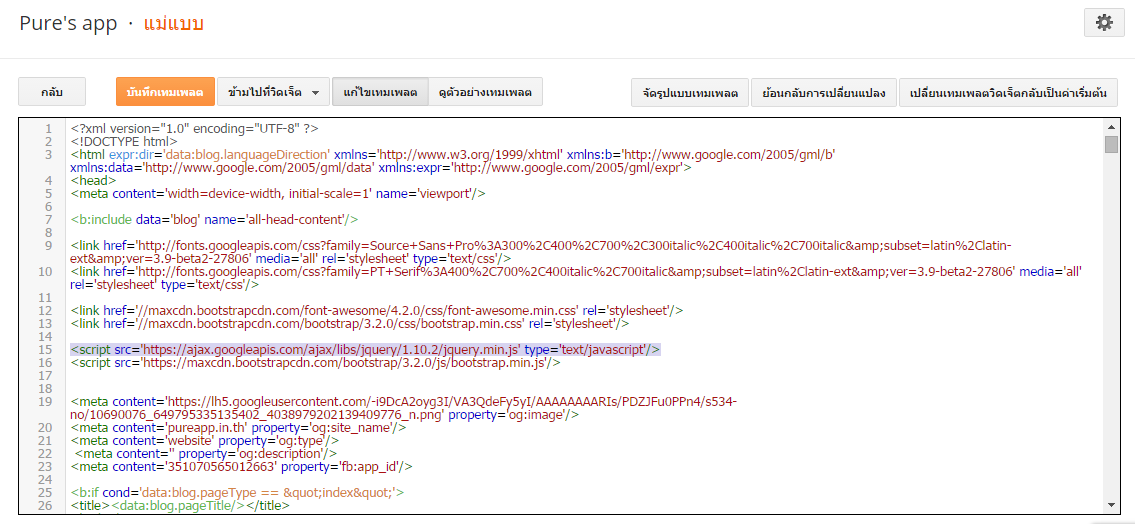
1. เลือกแม่แบบ (ด้านซ้าย) จะเห็นปุ่มเขียนว่า แก้ไข HTML ให้คลิกเข้าไปครับ
2. ใต้แท็ก <head> แต่ยังอยู่ใน </head> ให้ ใส่ คำสั่งนี้ลงไป
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'
type='text/javascript'/>
3. กดปุ่มบันทึกเทมเพลตเป็นอันเสร็จพิธี
คราวนี้มาลองทำลิ้งค์ให้ซ่อนแสดงกันครับให้กดสร้างหน้าเว็บใหม่ขึ้นมาแล้วกดเป็นแถบ HTML ครับ
จากนั้นเริ่มเขียนกันเลยครับ
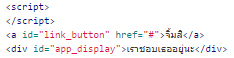
ก่อนอื่นผมได้เขียนโค้ดประมาณนี้ก่อนครับ (คัดลอกโค้ด)
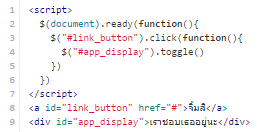
อธิบายโค้ดก่อนครับ โดยโค้ดเริ่มด้วย javascipt ซึ่งตอนนี้ <script></script> ยังคงว่างเปล่าอยู่แสดงว่าไม่มีอะไร ต่อจากนั้นมีลิ้งค์ ชื่อ link_button ซึ่งชี้ลิงค์ไปที่ หน้าเดิมอยู่ (# หมายถึงหน้าปัจจุบันนี่แหละครับ) จากนั้น มี <div> ชื่อ app_display ซึ่งตอนนี้มีคำว่าเราชอบเธออยู่นะครับ
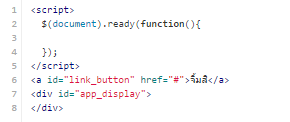
ต่อจากนั้นผมได้เขียนโค้ดให้แอปรอให้ระบบโหลดข้อมูลของเว็บมาให้เสร็จก่อนเริ่มทำงานเขียนได้ตามนี้ครับ (คัดลอกโค้ด)
โดยโค้ดนี้หมายความว่าทุกคำสั่งที่ภายใน $(document).ready(function(){ จะทำงานก็ต่อเมื่อหน้าเว็บโหลดเสร็จแล้วนั่นเองครับ
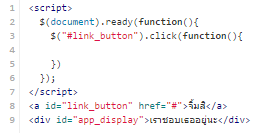
ต่อไปผมเขียนให้แอปมันรับรู้ได้ถึงการคลิกคำว่าจิ้มสิครับ
โดยเมื่อเราคลิกคำว่าจิ้มสิ มันจะทำการทำคำสั่งที่อยู่ภายใน $("#link_button").click(functuin(){ ครับ โดยหากเราเปลี่ยนชื่อ id ลิ้งค์ ให้เปลี่ยนชื่ออ้างอิงใน $("") ครับ โดยต้องมี # นำหน้าเสมอสำหรับ id
จากนั้นผมเขียน ให้เมื่อคลิกแล้วจะสลับการซ่อนแสดงคำว่า เราชอบเธออยู่นะ ครับ คัดลอกโค้ด
โดย .toggle() เมื่อต่อท้ายชื่อ วัตถุ ก็คือการสลับสถานะการซ่อนแสดง วัตถุนั้นครับ
หวังว่าท่านจะได้รับความรู้จากตอนนี้ไปไม่น้อย ท่านสามารถดูตัวอย่างจริงๆได้ที่ https://www.pureapp.in.th/p/blog-page_27.html ขอบคุณสำหรับการติดตามของทุกๆท่านนะครับ แล้วพบกันใหม่กับความรู้ใหม่ตอนหน้าครับ